아무나 답변 부탁 드리겠습니다...너무 허접한 질문이라서요.
페이지 정보
작성자본문
테마명 : theme_wide_17
너무 초보적인 질문이라서, 운영자님이 아닌 다른분께서 답변해주시면 좋겠습니다.
소프트존 운영자님을 너무 괴롭히는 것 같고, 또 한 두번은 더 질문을 드려야 할 것 같아서
질문 올리는 것이 너무 송구스러운 관계로
어떤 분이든 답변해주시면 감사하겠습니다.

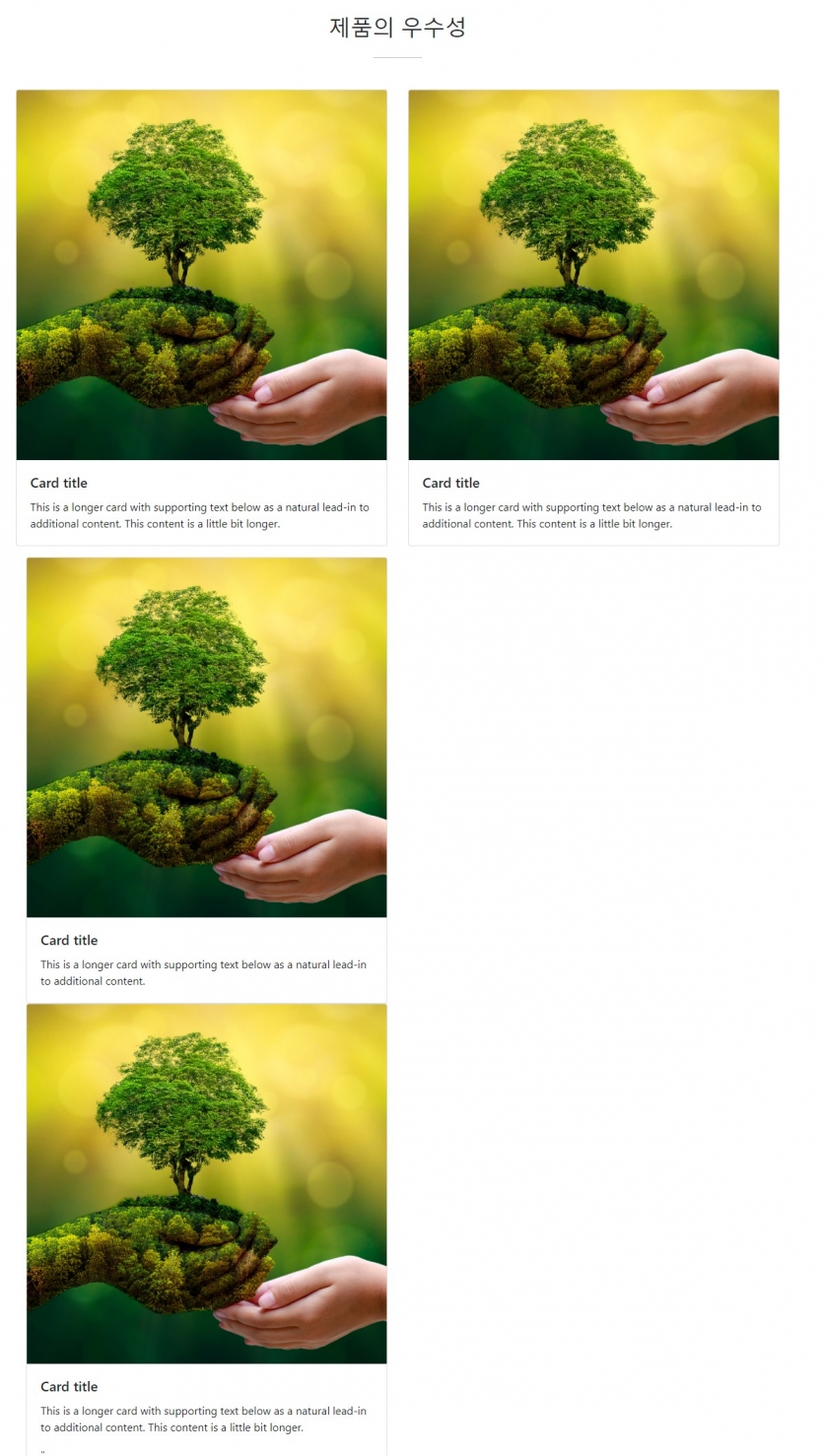
위의 이미지는 아래 코드로 작성 되었습니다.
다른 것 없이 상단 2개의 이미지와 관계된 코드를 그대로 복사해서 붙여넣기 했는데
왜 출력물은 이렇게 나오는 걸까요?
------------ 사용한 코드 --------------
<div class="container">
<div class="center-heading margin-top-80">
<h2>제품의 우수성</h2>
<span class="center-line"></span>
</div>
<div class="row">
<div class="col-md-6">
<div class="card">
<img src="https://images.news18.com/ibnlive/uploads/2021/07/1627377451_nature.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card">
<img src="https://images.news18.com/ibnlive/uploads/2021/07/1627377451_nature.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
<p> </p>
<div class="col-md-6">
<div class="card">
<img src="https://images.news18.com/ibnlive/uploads/2021/07/1627377451_nature.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card">
<img src="https://images.news18.com/ibnlive/uploads/2021/07/1627377451_nature.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
이 오류에 대한 정답을 아시는 분이시라면 알려주시면 감사하겠습니다.
너무 허접한 질문이라 죄송하고, 감사합니다.
이 오류에 대한 정답을 아시는 분이시라면 알려주시면 감사하겠습니다.
너무 허접한 질문이라 죄송하고, 감사합니다.
댓글목록
소프트존님의 댓글
세로사이즈가 height 안맞아서 그런것 같습니다.
글자들이 들어가져 있는
This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
위 부분에
This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
위 처럼 height 값을 고정해놓고 테스트 해보세요.
그리드가 틀어짐은 세로사이즈가 안맞아서 생기는 원인 입니다.
감사합니다.
김작가님의 댓글
언제나 친절한 답변 감사합니다.
잘은 모르겠지만, 어딘가에 제가 코드를 잘못 입력한 것 같네요.
잘 해결했습니다.
항상 감사 드립니다^^