메인 슬라이드에서 화살표 안쪽으로 돌아가면서 글자가 나오는데, 글자의 크기 변경은 어디를 손바야 하는지요?
페이지 정보
작성자본문
테마명 : http://ety.kr/shop/item/1625161077
메인 슬라이드에서 화살표 안쪽으로 돌아가면서 글자가 나오는데,
글자의 크기 변경은 어디를 손바야 하는지요?
<p class="caption lh1-5 ko">
되어 있는 곳을
<p class="caption lh1-5 ko f100">
등 여러가지로 해 보아도 변경이 쉽지 않네요
강제로 폰트 사이즈를 <font size=100px> 등으로 변경하면 PC와 모바일에서 크기가 많이 다르게 나와서 적용하기 어렵네요
<div class="item image">
이렇게 하면 조정은 가능하지만 pc는 해당 글자가 오히려 작아지고 모바일만 커지고
pc와 모바일에서 지금보다 크기를 2배이상 크게 키우려면 어디를 손바야 할지요?
메인 슬라이드에서 화살표 안쪽으로 돌아가면서 글자가 나오는데,
글자의 크기 변경은 어디를 손바야 하는지요?
<p class="caption lh1-5 ko">
되어 있는 곳을
<p class="caption lh1-5 ko f100">
등 여러가지로 해 보아도 변경이 쉽지 않네요
강제로 폰트 사이즈를 <font size=100px> 등으로 변경하면 PC와 모바일에서 크기가 많이 다르게 나와서 적용하기 어렵네요
<div class="item image">
<figure>
<div class="slide-image slide-media" style="background-image:url('/images/s06.jpg');"><!-- 이미지 -->
<img data-lazy="/images/s01.jpg" class="image-entity" /><!-- 이미지 -->
</div>
<p class="caption lh1-5 ko">
단, <font color=red size=100px>글자</font> 크기를<BR>
<font color=blue>2배정도 크게 하려면</font>
</p>
</figure>
</div>
이렇게 하면 조정은 가능하지만 pc는 해당 글자가 오히려 작아지고 모바일만 커지고
pc와 모바일에서 지금보다 크기를 2배이상 크게 키우려면 어디를 손바야 할지요?
댓글목록
소프트존님의 댓글
안녕하세요~
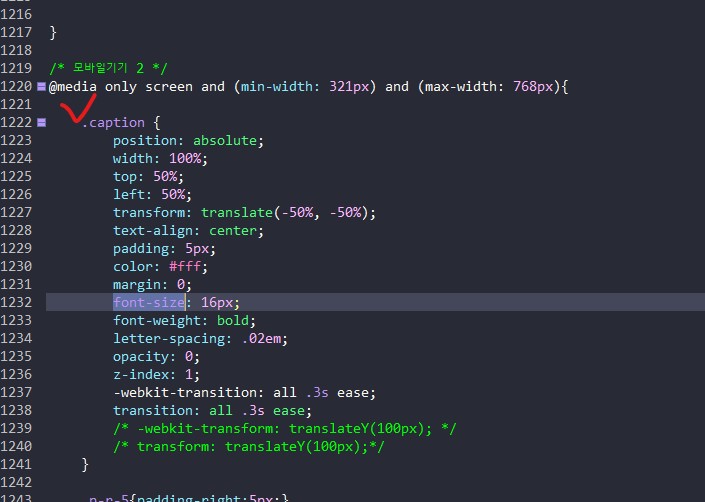
아래 내용 보시면 테마폴더 / css / common.css 파일에서 1220 번째줄에 있는 모바일기기2 번째의 css 입니다.
아래 내용 보시면 폰트 크기가 16 으로 되어 있는것을 조절해서 사용해주시면 모바일쪽에서 폰트 사이즈가 변경이되게 됩니다.
총 4개의 미디어쿼리를 사용하여
기기마다 달리 수정했습니다.
바로 위쪽, 바로 아래쪽 코드를 보시면
모바일기기1, 모바일기기2, 태블릿 , 데스크탑
이렇게 모두 있으니 참고해서 수정해 주시면 좋을듯 합니다.
감사합니다.~