그누보드 게시판 유튜브 주소를 메인페이지에서 최근게시물 썸네일로 출력하기
페이지 정보
작성자본문
유튜브 게시판에 유튜브 주소를 사용하는 게시판 스킨이 있습니다.
게시판에서는 유튜브 썸네일일 잘 나오고 있으나 메인페이지나 다른곳에서
유튜브 썸네일로 나오도록 처리 하는 방법입니다.
t26 테마의 최근게시물에 유튜브를 나오도록 처리하는 방법 입니다.
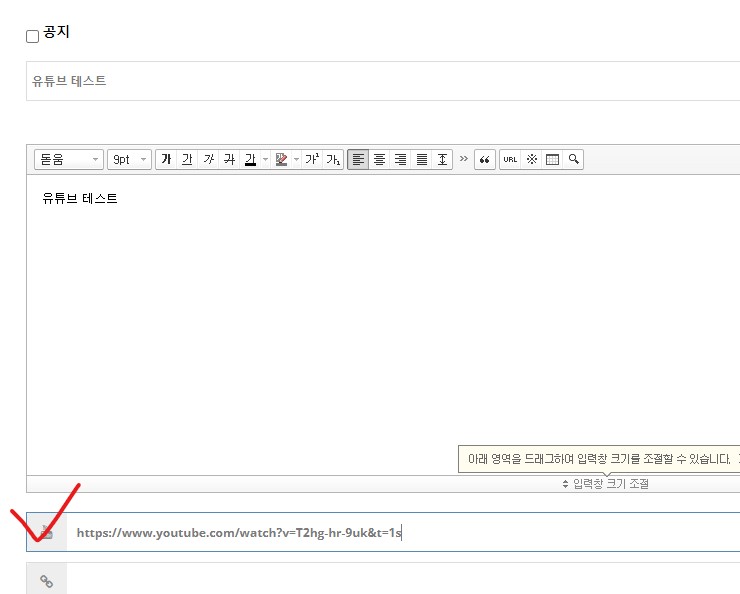
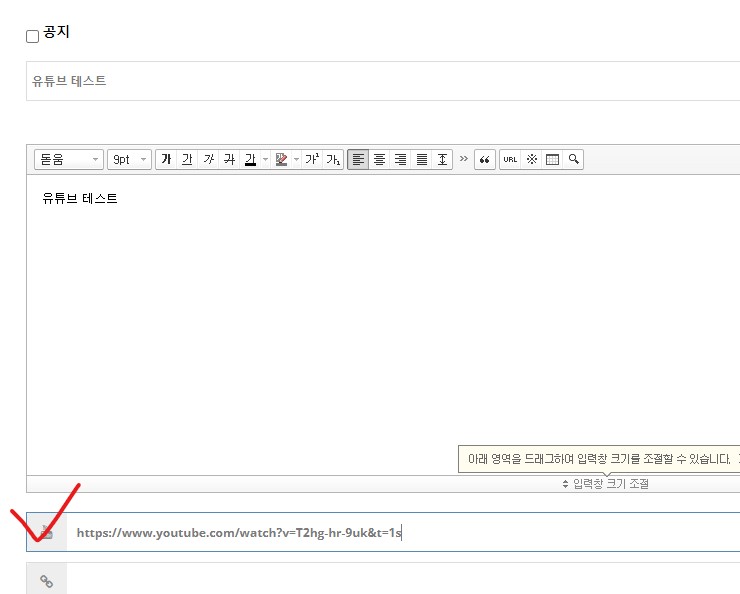
1. 유튜브주소를 사용할 수 있는 게시판에서 유튜브 주소를 입력합니다.
아래 유튜브 주소를 입력하는곳에 유튜브 주소를 입력해줍니다.
해당 유튜브의 주소에 따라서 가지고 오지 못하는 유튜브 주소도 있으니 참고 바랍니다.
(SPO TV 의 경우 차단해놓아서 가지고 오질 못합니다.)

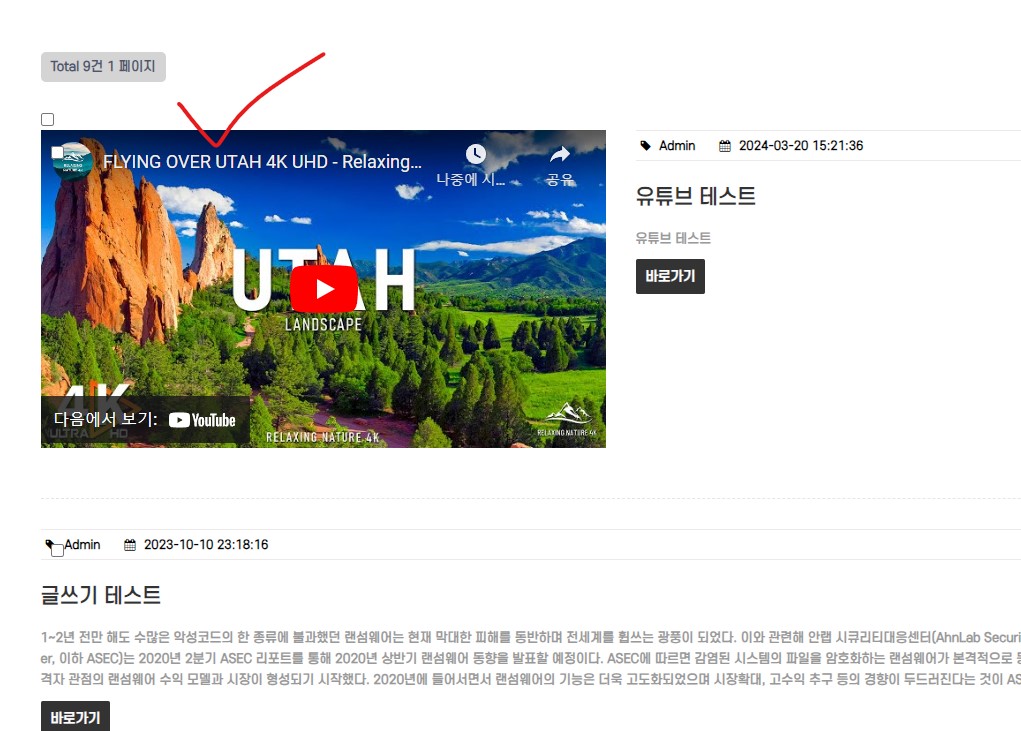
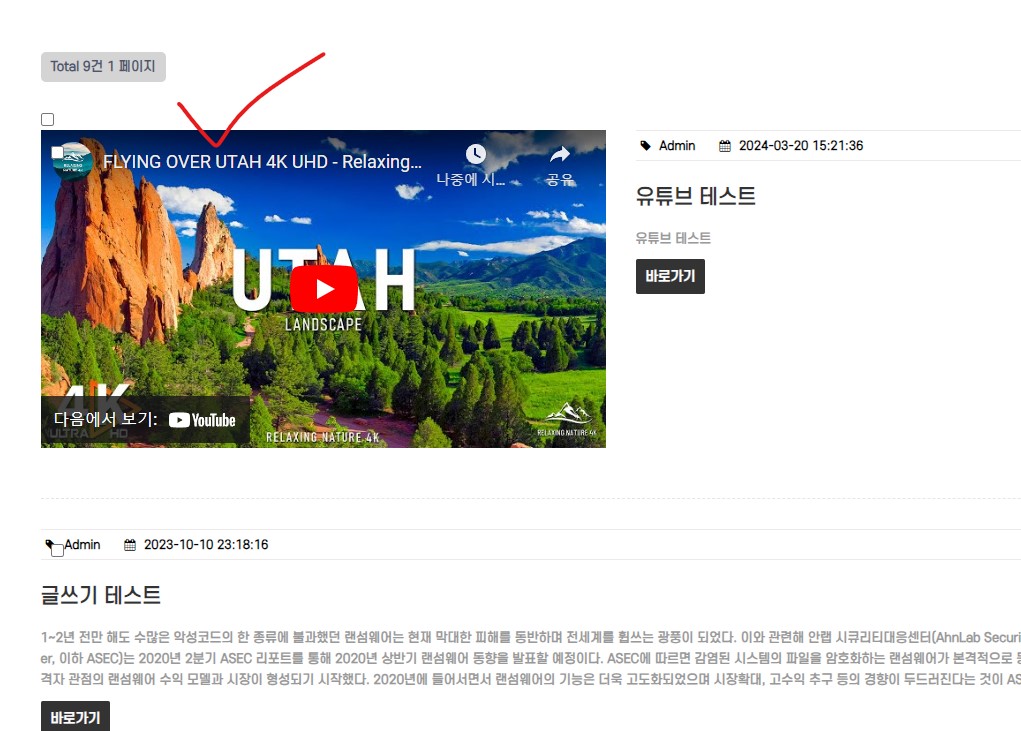
2. 아래 게시판에 보시면 유튜브가 해당 게시판에 등록이 되었습니다.
현재 게시판에는 잘 등록이 되어서 사용이 가능합니다. 이제 메인페이지에 최근게시물로 유튜브 썸네일을 출력해 보도록 하겠습니다.

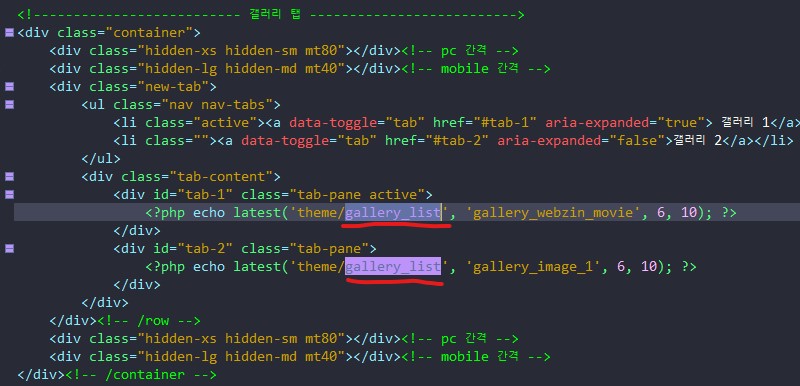
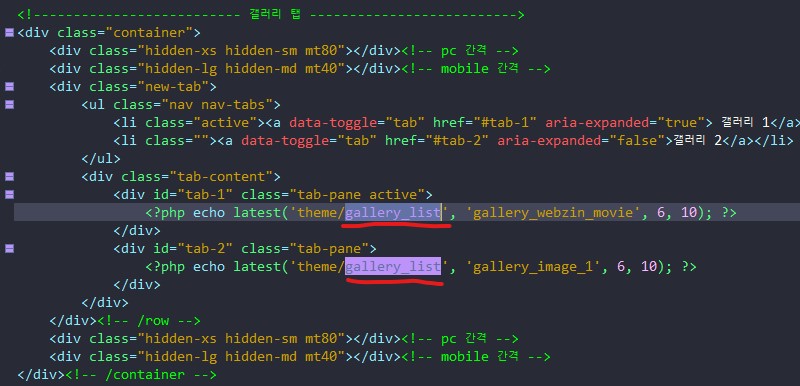
3. 테마폴더 / index.php 파일을 열어보시면 아래 처럼 gallery_list 최근게시물 스킨을 사용하고 있습니다.
해당 최근게시물 스킨으로 이동합니다.

4. 최근게시물 유튜브 썸네일 표시 되도록 수정
/theme/테마/skin/latest/gallery_list/latest.skin.php 파일 입니다.
수정전코드
수정후 코드
게시판에서는 유튜브 썸네일일 잘 나오고 있으나 메인페이지나 다른곳에서
유튜브 썸네일로 나오도록 처리 하는 방법입니다.
t26 테마의 최근게시물에 유튜브를 나오도록 처리하는 방법 입니다.
1. 유튜브주소를 사용할 수 있는 게시판에서 유튜브 주소를 입력합니다.
아래 유튜브 주소를 입력하는곳에 유튜브 주소를 입력해줍니다.
해당 유튜브의 주소에 따라서 가지고 오지 못하는 유튜브 주소도 있으니 참고 바랍니다.
(SPO TV 의 경우 차단해놓아서 가지고 오질 못합니다.)

2. 아래 게시판에 보시면 유튜브가 해당 게시판에 등록이 되었습니다.
현재 게시판에는 잘 등록이 되어서 사용이 가능합니다. 이제 메인페이지에 최근게시물로 유튜브 썸네일을 출력해 보도록 하겠습니다.

3. 테마폴더 / index.php 파일을 열어보시면 아래 처럼 gallery_list 최근게시물 스킨을 사용하고 있습니다.
해당 최근게시물 스킨으로 이동합니다.

4. 최근게시물 유튜브 썸네일 표시 되도록 수정
/theme/테마/skin/latest/gallery_list/latest.skin.php 파일 입니다.
수정전코드
<?php
for ($i=0; $i<$list_count; $i++) {
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['ori']) {
$img = $thumb['ori'];
} else {
$list[$i]['wr_content'];
preg_match("/<img[^>]*src=[\"']?([^>\"']+)[\"']?[^>]*>/i", $list[$i]['wr_content'], $match);
$img = $match[1];
}
$img_content = '<img src="'.$img.'" alt="'.$thumb['alt'].'" class="img-responsive" style="width:100%;height:'.$thumb_height.'px">';
?>
수정후 코드
<?php
for ($i=0; $i<$list_count; $i++) {
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if ($thumb['ori']) {
$img = $thumb['ori'];
} else {
// 유튜브 추가수정
if ($list[$i]['wr_10']) {
$basename = basename($list[$i]['wr_10']);
$url = str_replace("watch?v=", "", $basename);
$url = explode('&', $url);
} else {
$list[$i]['wr_content'];
preg_match("/<img[^>]*src=[\"']?([^>\"']+)[\"']?[^>]*>/i", $list[$i]['wr_content'], $match);
$img = $match[1];
}
// 유튜브 추가수정
}
$img_content = '<img src="' . $img . '" alt="' . $thumb['alt'] . '" class="img-responsive" style="width:100%;height:' . $thumb_height . 'px">';
?>
댓글목록
등록된 댓글이 없습니다.

