로고 수정 시 텍스트 추가 문의
페이지 정보
작성자본문
수고많으십니다. 위테마 테스트로 사용중인데요
로고이미지 옆 텍스트명을 추가하고 싶은데 어떻게 해야되나요?
잘못건드리면 레이아웃이 다 뭉겨져서..뭘 만지기가 겁나는군요;;

그누보드 head.php를 추가하는게 맞나요? 아님 wide17테마 head를 수정해야되는거지 부탁드립니다.
댓글목록
소프트존님의 댓글
안녕하세요~
해당 태그 부분에서
<div id="logo">
<a href="<?php echo G5_URL ?>"><img src="<?php echo G5_IMG_URL ?>/logo.png" alt="<?php echo $config['cf_title']; ?>"></a>
</div>
.logo a { font-size: 30px; }
위 처럼 새로 만들어 주시면 좋을것 같습니다.
아라숑님의 댓글
죄송하지만 제 질문의 요지는 이미지로고+텍스트를 같이 쓰고싶습니다. 그러니까 이미지로고 뒤에 한글명이 들어가는거지요..
ㄱ감사합니다.
소프트존님의 댓글
head.php 쪽에 있는것을 모두 공유해서 사용하므로 한곳만 수정해주시면 됩니다.
감사합니다.
소프트존님의 댓글
<div id="logo">
<a href="<?php echo G5_URL ?>"><img src="<?php echo G5_IMG_URL ?>/logo.png" alt="<?php echo $config['cf_title']; ?>">텍스트</a>
</div>
위 내용 처럼 이미지 바로 우측에 "텍스트" 를 입력하시면 됩니다.
logo 부분의 레이아웃 간격이 좁을 수 있으므로 간격을 늘리는 작업을 하셔야 할것 같습니다.
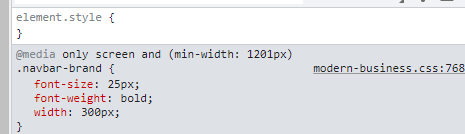
위 스타일 시트를 보시면 테마폴더 안에 있는 modrrn-business.css 768 번째줄에
width : 300px 정도 늘려주시면 로고크기 합쳐서 300px 로 잡히므로 텍스트를 넣으셔도 될듯합니다.
아라숑님의 댓글
위방법대로 했는데 영역은 늘어났는데 텍스트는 안보여서 걍 이미지를 변경해서 덮었습니다. 어쨌던 고맙습니다.
소프트존님의 댓글
넵 이미지+텍스트 같이 쓰는 경우는 많이 없어서~
어떻게 처리해야 할지 약간 고민스럽네요~
감사합니다.

































