안녕하세요 초보사용자 이미지 수정관련하여 질문 드립니다.
페이지 정보
작성자본문
테마명 :
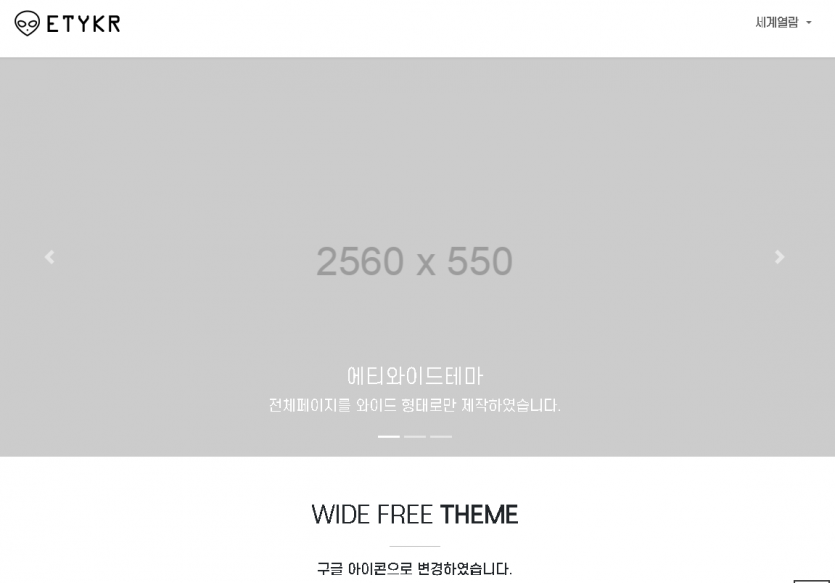
이 화면의 2560X550 이미지와 그 뒤에 하얗게 나오는 홈페이지 배경영역을 이미지 삽입해서 이미지가 출력되게끔 수정하고 싶은데, 어떤것부터 해서 어떤식으로 파일을 수정하면 될까요?
* FTP 정보는 비밀코멘트로 작성해주세요 (본문에 노출시 문제가 발생될 수 있습니다.)
* 최대한 자세히 질문하시고 이미지 첨부해주시면 좋은 답변을 받으실 수 있습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
이 화면의 2560X550 이미지와 그 뒤에 하얗게 나오는 홈페이지 배경영역을 이미지 삽입해서 이미지가 출력되게끔 수정하고 싶은데, 어떤것부터 해서 어떤식으로 파일을 수정하면 될까요?
* FTP 정보는 비밀코멘트로 작성해주세요 (본문에 노출시 문제가 발생될 수 있습니다.)
* 최대한 자세히 질문하시고 이미지 첨부해주시면 좋은 답변을 받으실 수 있습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
댓글목록
소프트존님의 댓글
안녕하세요.
슬라이드의 이미지를 수정하고 싶으시다는 말씀 이신가요?
뒷 배경에 하얗게 나오는 부분도 스샷이 있으면 좋겠습니다.
이미지나 수정등은
http://ety.kr/board/ety_theme_manual/67
주소에서 확인해보시면 변경 가능하실것 같습니다.
위 내용대로 이미지만 변경해주시면 뒷배경의 하얀 영역이 사라질것 같습니다.
더 궁금한점이 있으시면 자세히 설명해주시면 좋겠습니다.
감사합니다.
Leon님의 댓글
소프트존님의 댓글
혹시...
전체 배경 이미지를 홈페이지에 넣고
그 위에 슬라이드를 구동하고 싶다는 말씀처럼 보여 집니다.
전체 배경 이미지는 body 쪽에 이미지를 삽입하면 됩니다.
아래 코드는 body 에 이미지를 직접 삽입하여 사용하는 예제 입니다.
<style>
body, html {
height: 100%;
margin: 0;
}
body {
background-image: url('이미지경로.jpg');
background-size: cover;
background-position: center;
display: flex;
justify-content: center;
align-items: flex-start;
}
</style>
만일
슬라이드 쪽에 이미지 미리보기를 먼저 만들어 놓고 사용하신다는것은
슬라이드쪽에 배경 이미지를 새로 하나 만들어 넣어주시면 될것 같아요.
그런데 동작 여부는 제가 장담하지 못할것 같습니다.
위와 같은 방법으로 슬라이드쪽에 id="bg-img" 처럼 하나 아이값을 하나 만드셔서
아래 처럼 사용해주시면 좋을것 같습니다.
감사합니다.
#ibg-img {
background-image: url('이미지경로.jpg');
background-size: cover;
background-position: center;
display: flex;
justify-content: center;
align-items: flex-start;
}