안녕하세요, 테마 내 CSS 및 SCSS 속성 변경에 대해 질문이 있습니다.
페이지 정보
작성자본문
안녕하세요, 먼저 훌륭한 테마를 무료로 배포해 주시고 계신 점 정말 감사드립니다. 제작자님 덕분에 그누보드를 써야 할 일이 있을때 일이 한결 수월해 졌습니다. :)
다름이아니오라, 에티 비지니스 테마 내에서 CSS를 조정하고 싶습니다. 그런데 일반 CSS 속성과 달리, 몇몇 속성들은 텍스트 에디터내에서는 확인이 불가능하고 오로지 웹으로 실행시켰을 때만 임시로(?) 생성되는 거 같습니다.
따라서
1. 이처럼 웹에서만 임시로 나타나는(?) 속성들을 텍스트 에디터로 수정하려면 어떻게 해야 하는지,
2. 이런 속성들을 생성하는 파일들의 경로 위치, 또는 경로 역추적은 어떻게 해야하는지
가 궁금해서 이렇게 글 남기게 되었습니다.
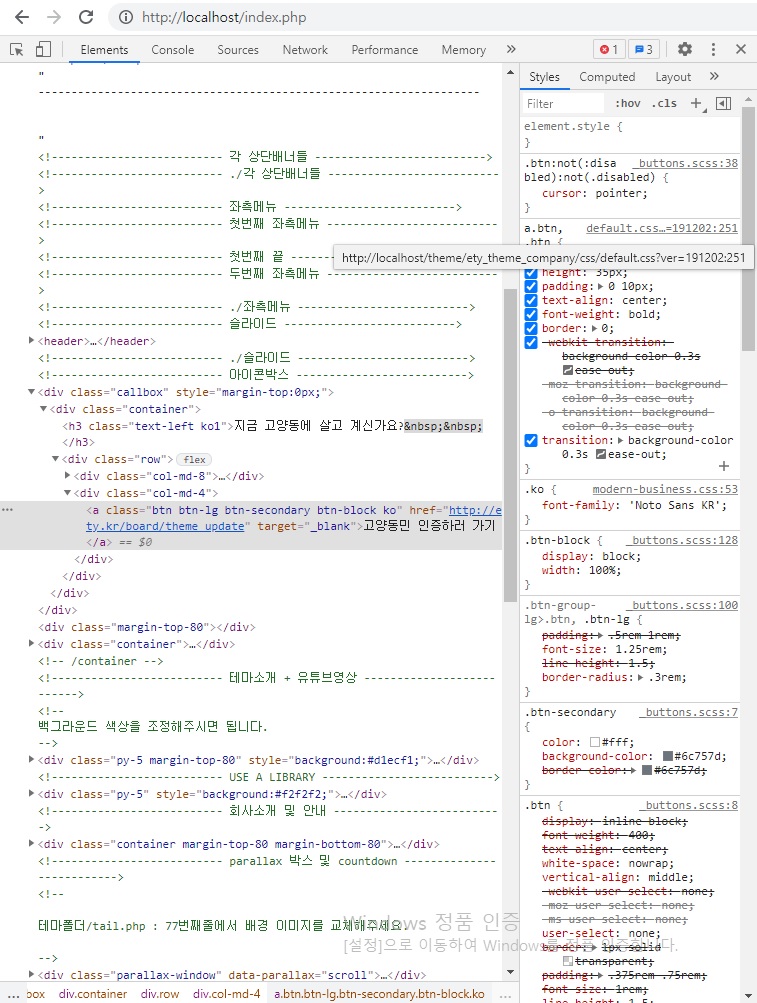
예를들면 아래 사진처럼 default.css 파일은 분명 존재하지만, ?ver1912012:251 라는 속성은 존재하지 않더라고요. 문제는 제가 이 속성이 어느 파일에서, 어떤 원리로 생성되는지 역추적(?) 하지 못해서 수정을 못하고 있습니다.
아래 그림 : CSS 파일 내 임시 생성(?) 된 속성의 예

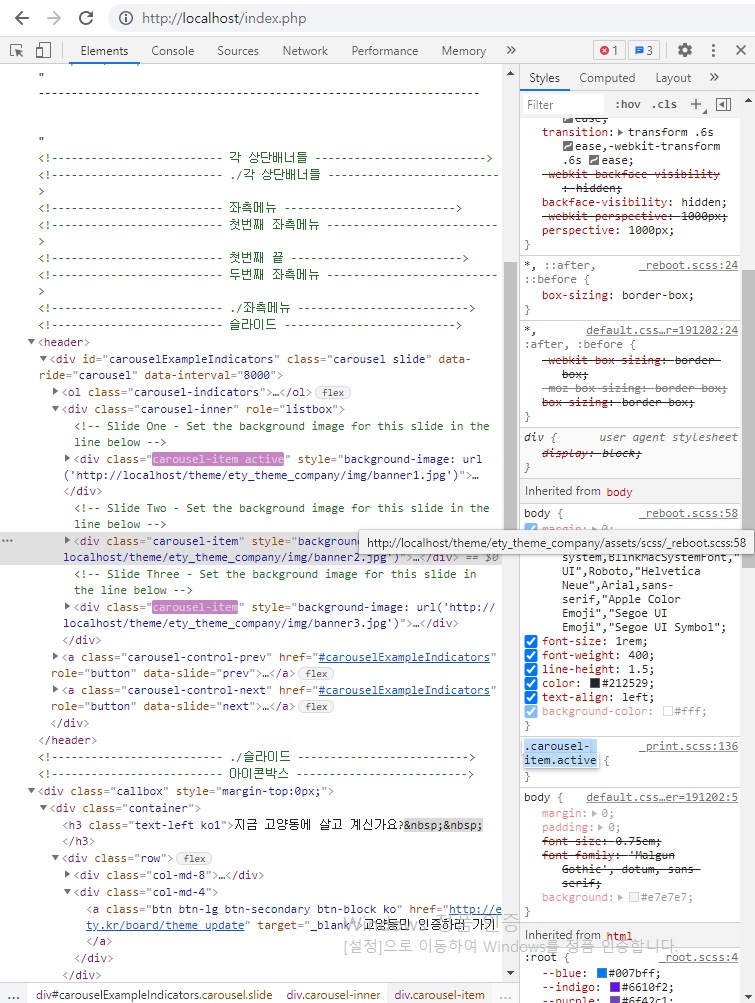
다음으로는 SCSS 속성입니다. 아래 사진과 같이 asset 폴더 내 SCSS 폴더가 있는 것으로 나오지만, 실재 제 컴퓨터 내에는 존재하지 않습니다.
따라서 CSS 속성의 편집이 불가능한 상태입니다.
좀 무식한 방법이긴 하지만 ,asset 폴더 내 .js 또는 .Map 으로 끝나는 파일들을 훑어보니 몇몇 속성은 검색되기도 하나, 대부분은 검색조차 되지 않고 설령 검색된 속성을 변경시켜도 막상 웹에서는 적용되지 않고 있습니다.
예 : 실제로 존재하지 않는 폴더에서 구현된 SCSS 속성

정리하자면, 이처럼 임시로 만들어졌다가 사라지는 CSS 또는 SCSS 속성을 수정하려면 어떻게 해야 하는지 궁금합니다.
나름 검색을 해 보았지만, Css -> Scss 컴파일링에 대한 내용만 나오네요. 막다른 골목에 다다른 기분이라 이렇게 질문 드리게 되었습니다.
바쁘시겠지만, 조금의 단서나 키워드라도 알려주신다면 열심히 찾아 보겠습니다.
그럼 좋은 하루 되세요! :D
댓글목록
소프트존님의 댓글
넵~ 안녕하세요~ scss 등의 css 등은 실제 css 파일에 존재하지 않게 됩니다.
해당 부분의 추가적인 작업을 하실경우 과정은 이렇습니다.
_reboot.scss : 250
.button{
font-size: 13px;
}
위 처럼 scss 의 코드는 기존에 css 에 포함되어 있지 않기 때문에
덮어씌어서 작업을 하곤합니다.
.button 이라는 클래스가 테마의 css 에 존재 하지 않는다면
common.css 나 ety.css 에 새로 추가해서 만들어 줍니다.
.button{
font-size:16px;
}
위와 같은 식으로 기존에 없는 .button 을 새로 만들어서 적용을 하시면 됩니다.
데브툴의 네트워크 부분을 보시면 아시겠지만 css 로드시에
제일 마지막에 적용되는 css 들이 있을겁니다.
최대한 맨 마지막 부분의 css 안에 적용시켜주시면 됩니다.
--
그리고 맨 뒷부분에 default.css?~~~ 라고 시간이 붙는 이유는
기존에 컴퓨터에 css 파일과 자바스크립트 파일이 저장되기 때문에
css 수정시에는 반드시 ctrl + shift + R 을 눌러서 강력세로고침을 하셔야 수정한 css 가 적용되게 됩니다.
강력세로고침을 안해도 default.css?v~~ 라고 날짜를 입히거나 랜덤값을 넣어주게 되면
강력 세로고침한 효과가 있습니다.
---
새로 나타났다고 없어지는 클래스값등은 자바스크립트를 통해서 클래스가 추가되거나 제거 되기 때문에
js 폴더의 자바스크립트 파일을 보셔야 합니다.
대부분은 css 만으로도 어느정도 해결되시리라 판단 됩니다.
감사합니다.
마떼맨김마떼님의 댓글
안녕하세요, 친절한 답변 감사드립니다. 조언해 주신대로 CSS 내에서 해결해 보도록 하겠습니다. 그럼 좋은 하루 되세요!

































